Pernahkah Anda melihat sebuah poster atau website dan langsung merasa desainnya terlihat “mahal” dan profesional? Sebaliknya, pernahkah Anda melihat desain lain yang informasinya lengkap namun terasa berantakan dan sulit dibaca? Seringkali, pembeda utamanya terletak pada satu elemen krusial: tipografi. Bagi Anda, calon desainer profesional, memahami apa itu tipografi bukan sekadar pilihan, melainkan sebuah fondasi wajib. Ini adalah seni dan teknik menata huruf untuk menyampaikan pesan secara efektif, dan penguasaannya akan menjadi salah satu aset terbesar dalam karier Anda.
Artikel ini dirancang sebagai panduan referensi fundamental Anda. Kita akan membedah semua yang perlu diketahui tentang dunia tipografi secara terstruktur, praktis, dan dilengkapi contoh visual agar Anda tidak hanya tahu, tetapi juga benar-benar paham.
Memahami Definisi dan Fungsi Esensial Tipografi
Secara definitif, tipografi adalah seni dan teknik memilih serta menata huruf dan teks agar menarik dan mudah dimengerti oleh pembaca, baik dalam format cetak maupun digital. Namun, perannya jauh lebih dalam dari sekadar memilih font yang cantik. Pengaturan yang tepat memastikan pesan tidak hanya sampai, tetapi juga mudah dipahami dan disampaikan secara efektif. Ada beberapa fungsi esensial mengapa tipografi menjadi kunci dalam setiap karya desain.
- Meningkatkan Keterbacaan (Readability & Legibility): Fungsi paling dasar adalah memastikan teks mudah dibaca. Ini melibatkan prinsip legibility (kemudahan mengenali setiap huruf) dan readability (kenyamanan membaca keseluruhan teks).
- Menciptakan Hierarki Visual & Alur Baca: Melalui perbedaan ukuran, ketebalan, dan warna, tipografi menciptakan tingkatan informasi. Ini memandu mata pembaca untuk mengetahui mana judul utama, sub-judul, dan isi teks, sehingga informasi dapat dicerna secara logis.
- Membangun Mood dan Karakter Desain: Pemilihan tipografi adalah cara ampuh untuk membangkitkan emosi dan memperkuat karakter sebuah desain. Sebuah font Serif bisa memberi kesan klasik dan tepercaya, sementara Sans Serif cenderung terasa modern dan bersih.
- Menarik Perhatian Audiens: Tipografi bisa berfungsi sebagai “kait” visual yang menarik perhatian target audiens. Sebuah judul dengan tipografi yang kuat dan unik akan membuat orang berhenti dan ingin tahu lebih lanjut.
Kurikulum Tipografi: Dari Anatomi Hingga Pengaturan Teks
Untuk benar-benar menguasai tipografi, Anda perlu memahami komponen-komponen pembentuknya, sama seperti seorang koki yang harus mengenali setiap bumbunya.
Perbedaan Mendasar: Typeface vs. Font
Banyak orang menggunakan istilah ini secara bergantian, padahal keduanya berbeda.
- Typeface adalah konsep desain dari sebuah keluarga huruf. Ia mencakup berbagai gaya dan ukuran. Contoh: Montserrat.
- Font adalah file atau satu set karakter spesifik dalam sebuah typeface dengan gaya dan ketebalan tertentu. Contoh: Montserrat Bold atau Montserrat Thin.
Analogi Sederhana: Anggaplah Typeface adalah sebuah album lagu dari seorang artis. Maka, Font adalah salah satu lagu spesifik dalam album tersebut (misalnya, versi akustik atau remix).
4 Klasifikasi Utama Typeface yang Wajib Dikenali
Setiap typeface memiliki karakteristik yang membuatnya cocok untuk tujuan yang berbeda. Berikut adalah empat klasifikasi utama:
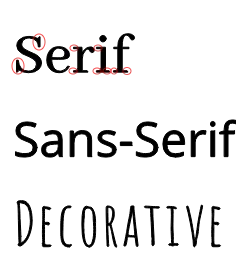
Decorative: Ini adalah kategori luas untuk semua jenis huruf yang unik dan ekspresif, dirancang khusus untuk menarik perhatian. Umumnya digunakan untuk judul, logo, atau kebutuhan spesifik lainnya, bukan untuk teks isi.
Serif: Memiliki “kaki” atau tambahan kecil di ujung goresan hurufnya. Jenis ini memberi kesan formal, klasik, dan sering digunakan untuk teks panjang di media cetak karena dipercaya membantu alur baca. Contohnya termasuk Garamond, Bodoni, dan Palatino.
Sans Serif: Berasal dari kata “sans” yang berarti “tanpa”, jenis huruf ini tidak memiliki kaki (serif). Kesannya modern, bersih, dan sangat mudah dibaca di layar digital, menjadikannya pilihan populer untuk website dan antarmuka aplikasi. Contoh terkenalnya adalah Helvetica, Futura, dan Gill Sans.
Script: Meniru gaya tulisan tangan manusia, seringkali dengan huruf yang saling menyambung. Tipografi ini memberikan kesan personal, elegan, atau kasual tergantung gayanya. Contohnya adalah Brush Script dan Mistral.

Elemen Kunci Pengaturan Jarak & Spasi
Detail kecil dalam pengaturan jarak memiliki dampak besar pada tampilan profesional dan keterbacaan.
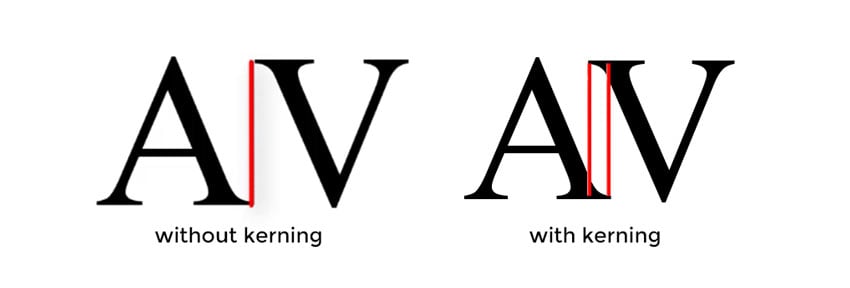
Kerning: Ini adalah penyesuaian jarak antara dua huruf spesifik untuk menciptakan harmoni visual. Contoh paling umum adalah antara huruf ‘A’ dan ‘V’ atau ‘T’ dan ‘o’. Tanpa kerning yang baik, akan ada celah spasi yang canggung.

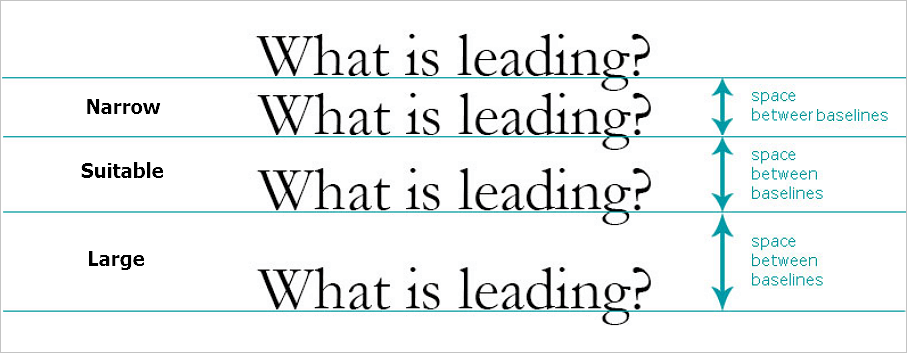
Leading: Ini adalah jarak vertikal antar baris teks. Leading yang terlalu sempit membuat teks terasa sesak, sementara leading yang terlalu lebar bisa membuat baris-baris kalimat terasa terpisah.

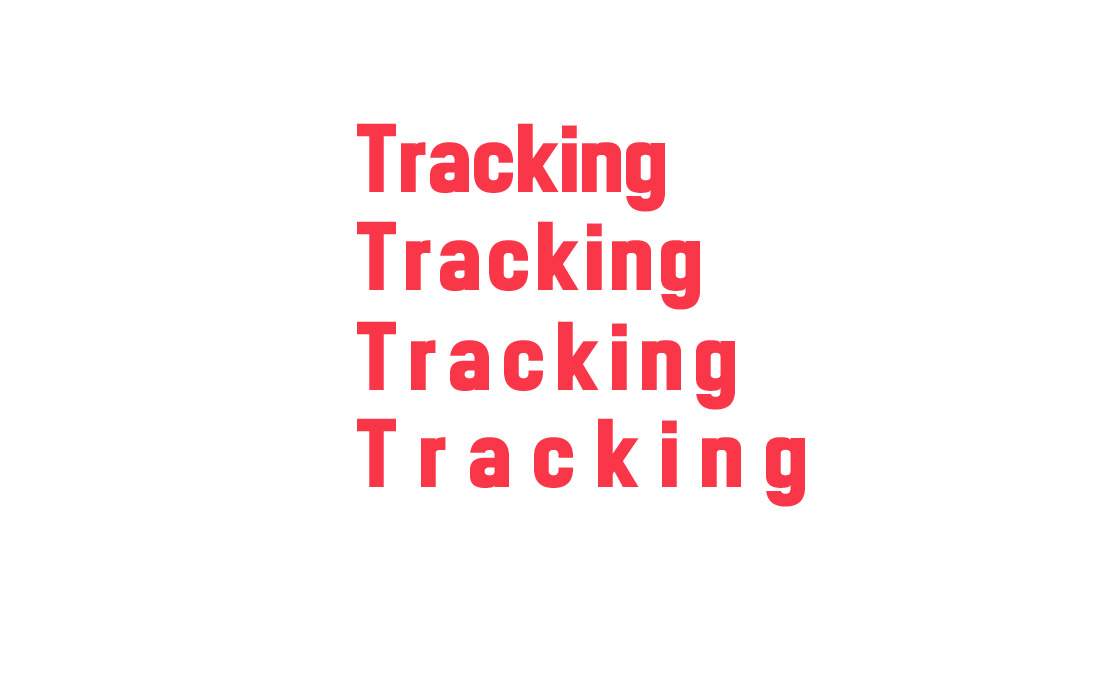
Tracking: Ini adalah jarak spasi secara keseluruhan di antara semua huruf dalam sebuah kata atau kalimat. Menambah tracking bisa memberi kesan lapang dan elegan, sementara menguranginya membuat teks lebih padat

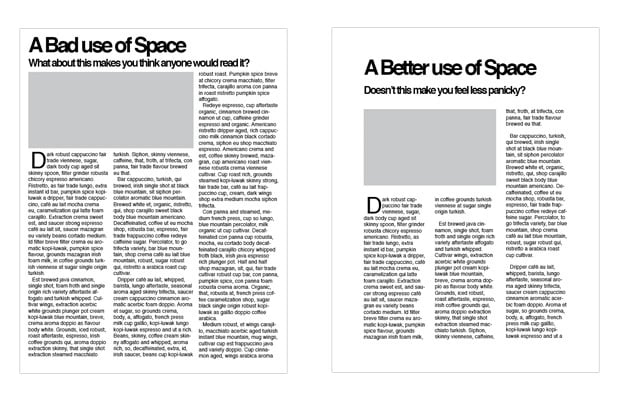
Kekuatan White Space (Ruang Kosong)
White space atau ruang kosong di sekitar teks dan elemen desain bukanlah area yang terbuang. Sebaliknya, ia adalah elemen desain aktif yang berfungsi untuk memberikan “napas”, meningkatkan fokus, dan membuat keseluruhan tata letak terlihat lebih teratur dan premium. Desain yang terlalu padat seringkali terlihat kurang menarik dan sulit dicerna.

Tips Praktis: Menggunakan Tipografi Secara Profesional
Mengetahui teori itu penting, tetapi menerapkannya adalah kunci. Berikut beberapa tips praktis untuk Anda.
- Aturan Emas: Jangan Gunakan Lebih dari 2-3 Font: Penggunaan terlalu banyak jenis font adalah kesalahan umum pemula dan bisa membuat desain terlihat amatir dan tidak konsisten. Batasi diri Anda pada dua, atau maksimal tiga, jenis font yang berbeda.

- Ciptakan Kontras yang Kuat: Pasangkan font yang memiliki perbedaan jelas. Misalnya, gunakan font Serif yang tebal untuk judul dan font Sans Serif yang ringan untuk isi teks. Kontras membantu menciptakan hierarki dan membuat teks lebih menarik.
- Pilih Font yang Sesuai dengan “Personaliti” Proyek: Setiap font memiliki kepribadian. Pastikan pilihan Anda selaras dengan konsep yang ingin dibangun. Jangan gunakan font lucu seperti Comic Sans untuk firma hukum yang serius.
- Rekomendasi Kombinasi Font Klasik untuk Pemula: Jika bingung, mulailah dengan pasangan yang sudah teruji. Contoh: Judul: Oswald, Isi: Lato Judul: Montserrat, Isi: Merriweather Judul: Playfair Display, Isi: Source Sans Pro

Kesimpulan: Tipografi adalah Suara Desain Anda
Kini Anda memahami bahwa tipografi jauh lebih dari sekadar tulisan. Ia adalah kerangka, suara, dan kepribadian dari sebuah desain. Dengan menguasai pemilihan klasifikasi yang tepat, mengatur elemen teknis seperti kerning dan leading, serta menerapkan prinsip-prinsip praktis secara konsisten, Anda telah mengambil langkah besar untuk bertransformasi dari seorang pemula menjadi desainer yang andal.
Sekarang Anda telah memiliki fondasi kuat tentang tipografi, saatnya melihat bagaimana elemen ini berperan dalam gambaran besar industri kreatif. Lanjutkan perjalanan Anda dengan memahami realita dunia desain grafis. dan lihat bagaimana semua kepingan puzzle ini menyatu